Customer Support Portal
Web app facilitating customer support resolutions

Introduction
League is a Canadian digital healthcare company that empowers insurers to deliver exceptional digital health experiences. The Customer Support Portal (CS Portal) was designed to enhance client customer service teams' ability to resolve support inquiries efficiently and securely.
The Challenge
Customer support agents at our client sites interact with members via chat or phone, requiring real-time access to member data to resolve inquiries efficiently. Previously, agents logged into members' accounts to troubleshoot, posing privacy and security risks. Our goal was to eliminate security concerns while improving the speed and accuracy of support interactions.
Team & Role
I led the design efforts as the Lead Designer, collaborating closely with a Product Manager and five developers. I reported to the Director of Product Design and worked alongside a larger design team of ten designers.
Key Contributions:
- Led UX and UI design for CS Portal, from research to final implementation.
- Defined information architecture and user workflows.
- Led usability testing and design iterations based on real agent feedback.

Team structure and roles diagram
Design Process
Discovery
We conducted extensive internal and external research to understand the needs of all stakeholders, including:
- Highmark (Client Support Team, Health Insurance Provider)
- Customer Support & League Support Teams (Internal Support Teams)
- Capability Teams (Internal Capability Teams)
Engaging with front-line customer support agents , we identified key pain points:
- Confusion over missing points – Agents struggled to track member activity and resolve inquiries efficiently.
- Task complexity – Completing routine support tasks required navigating multiple disconnected tools.
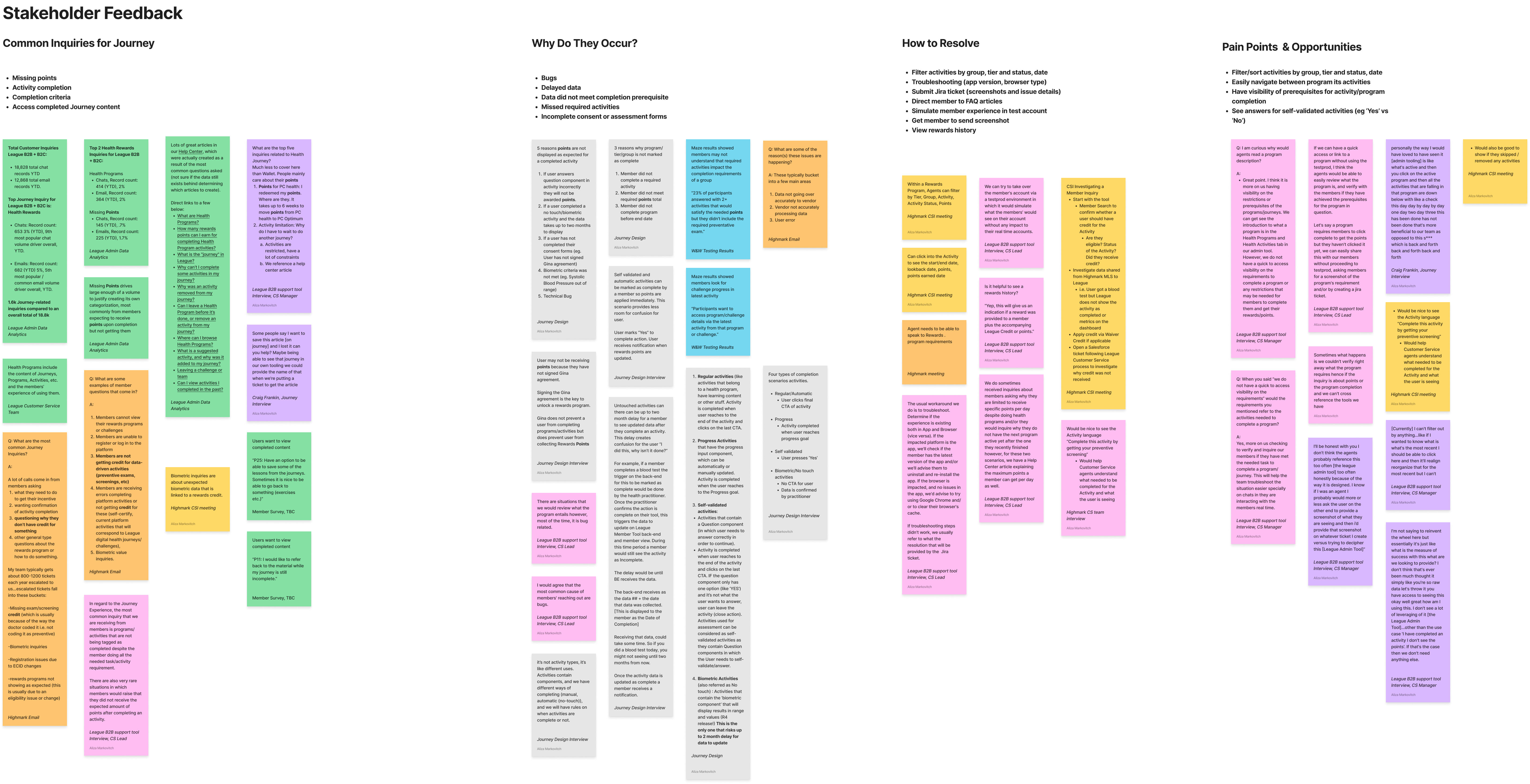
These insights directly influenced the layout and functionality of the CS Portal, guiding our design towards clear displays and streamlined navigation to improve efficiency. Findings were synthesized in an Affinity Map, categorizing user pain points and key themes that shaped our design decisions.

Affinity Map of User Research Insights collected during the Discovery phase.
Ideation
With a clear understanding of user challenges, we explored multiple design approaches to create a seamless and intuitive experience. Our goal was to simplify workflows while ensuring support agents could access critical information efficiently.
Information Architecture
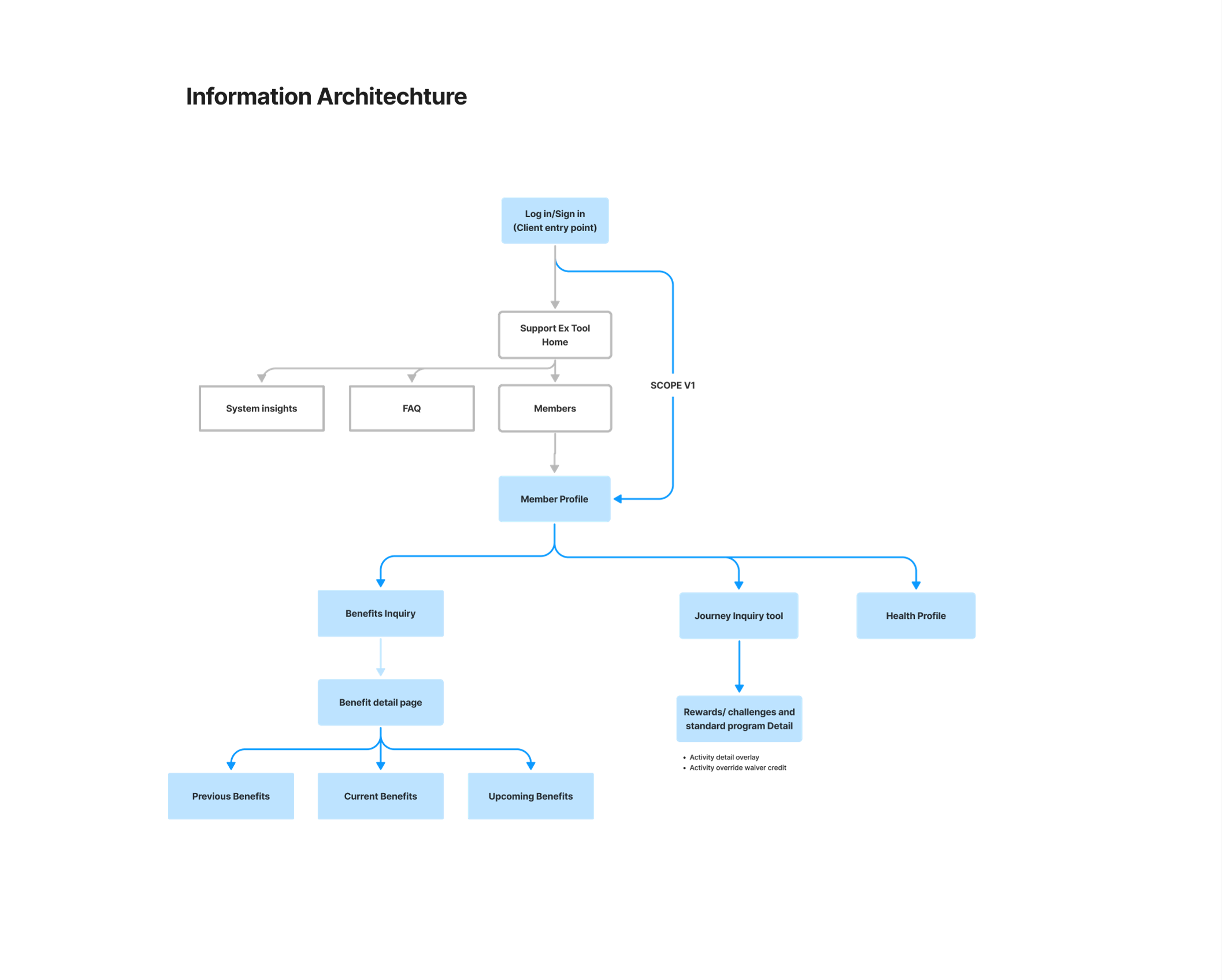
To ensure easy navigation and scalability, we developed a comprehensive Information Architecture diagram, outlining key user flows and interactions.

CS Portal Information Architecture - Structuring a scalable and intuitive support tool.
User Story Mapping
We facilitated a User Story Mapping workshop with stakeholders to align on the most important features and functionalities. This helped us prioritize key tasks and ensure the design addressed real user needs.

Collaborative User Story Mapping session with stakeholders.
Validation
Once the initial prototype was ready, we conducted structured usability testing to ensure the design met real user needs and seamlessly integrated into customer support workflows.
Feedback Goals
We engaged four key user groups to collect diverse perspectives:
- Front-line agents – Primary users handling customer inquiries daily.
- Secondary support teams – Assisted with complex case escalations.
- Specialized troubleshooting teams – Focused on resolving high-impact issues.
- Stakeholders & decision-makers – Ensured alignment with business needs.

Early wireframe of the CS Portal, tested with customer support agents to refine navigation and usability.
Key Objectives:
- Identify usability pain points and areas of confusion.
- Assess workflow efficiency and ease of task completion.
- Gather actionable feedback to refine the design.
Testing Approach
Due to client constraints, we conducted feedback sessions using a structured demo script to maintain consistency and ensure comprehensive testing. Participants were guided through core workflows, focusing on key interactions and pain points.

Excerpt from the structured usability testing script used during feedback sessions.
Key Findings & Improvements
Our usability tests surfaced critical insights, allowing us to make targeted refinements:
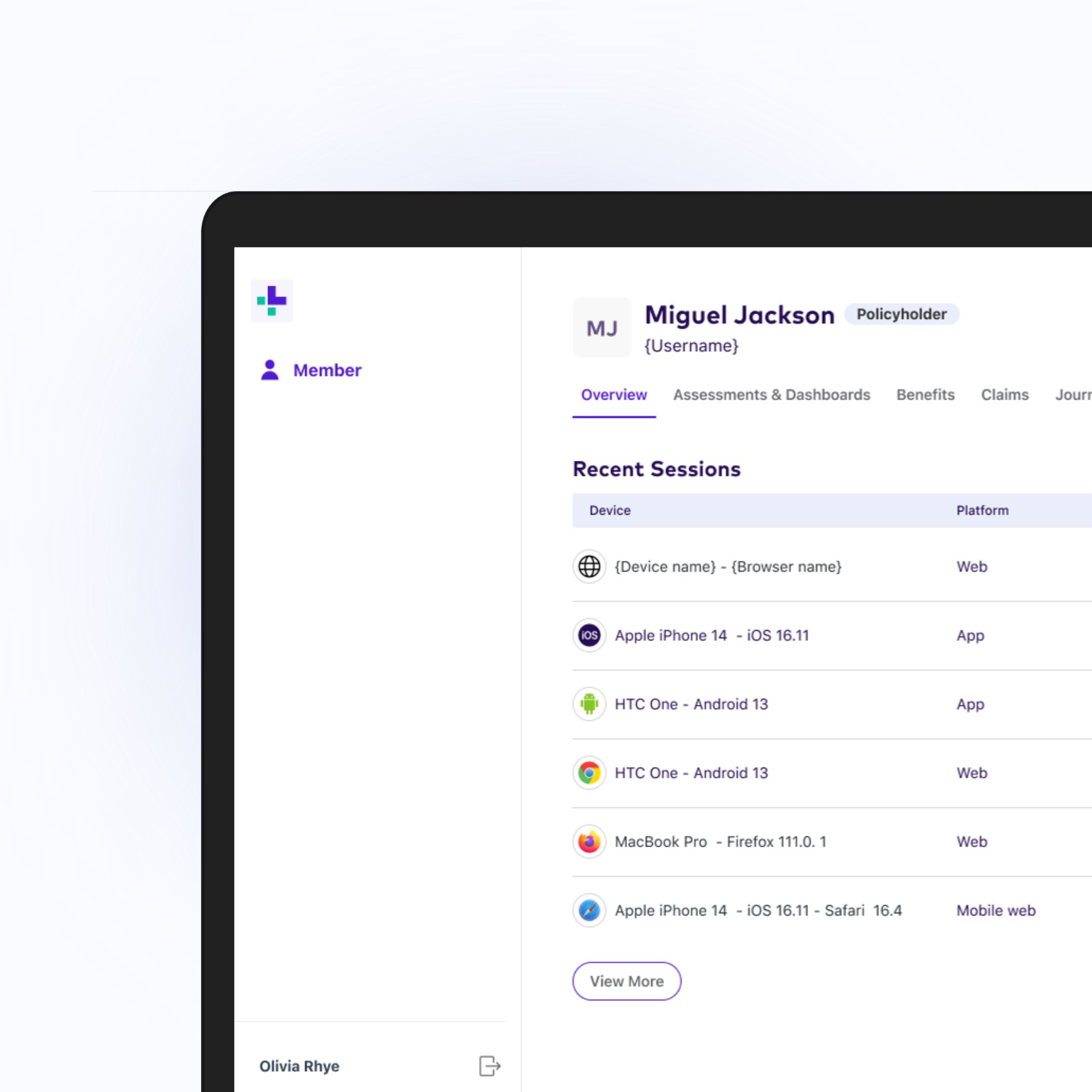
- Data continuity: Users valued the ability to reference past member interactions easily.
- Enhanced visibility: The accumulator bar and app version tooltips were particularly well-received.
- Refined terminology: Adjusted specific labels for clarity and alignment with agent expectations.

Key UI refinements based on user feedback: enhanced clarity and improved navigation.
Implementation & Handoff
To ensure a smooth transition from design to development, I worked closely with engineers to bridge the gap between design concepts and functional software. This involved:
- Detailed design specs – Shared annotated files with the development team to ensure implementation accuracy.
- Regular design reviews – Iterative sessions to validate UI consistency and refine components.
- Design QA & testing – Conducted audits to ensure accessibility compliance and pixel-perfect execution.

Example of annotated design spec file shared with the development team.
Impact & Results
The CS Portal significantly improved the efficiency and security of customer support workflows. By providing a dedicated tool tailored to agent needs, we reduced reliance on risky manual processes and enhanced resolution times for member inquiries.
Key Outcomes
- Increased efficiency – Agents could resolve issues faster without logging into member accounts.
- Enhanced security – Eliminated privacy risks tied to unauthorized access.
- Improved user experience – Simplified navigation and optimized data display based on user feedback.
- Reduced escalations – Support teams could handle more issues autonomously.
Next Steps & Future Enhancements
While the CS Portal has made a significant impact, there are opportunities for further improvements based on ongoing user feedback and operational needs:
- Centralized activity summary – A dashboard for agents to track all member interactions in one place.
- Proactive notifications – Alerts for urgent issues to help agents act faster.
- Enhanced accessibility & UI improvements – Refining navigation and data presentation for clarity.
These enhancements will undergo further research and validation, ensuring that future iterations continue to evolve with user needs.
Conclusion
The Customer Support Portal has transformed the way agents interact with member data, offering a secure, efficient, and user-friendly solution. By aligning with both client needs and privacy standards, we have empowered support teams to resolve issues autonomously while maintaining compliance and data security.
Looking ahead, we plan to focus on further optimizing workflow automation and improving data accessibility, ensuring the portal remains a valuable tool for support teams.
Final impact: A scalable, privacy-focused, and efficient support tool for customer service teams.