League Console
Empowering Business Users with Autonomous Configuration

Overview
League is a healthcare company in Canada that develops solutions empowering insurance providers to deliver exceptional digital health experiences. As the Lead Designer for this initiative, I was responsible for designing the end-to-end configuration interface. I collaborated closely with engineers and product managers to align on technical feasibility while ensuring a seamless user experience.
The Challenge
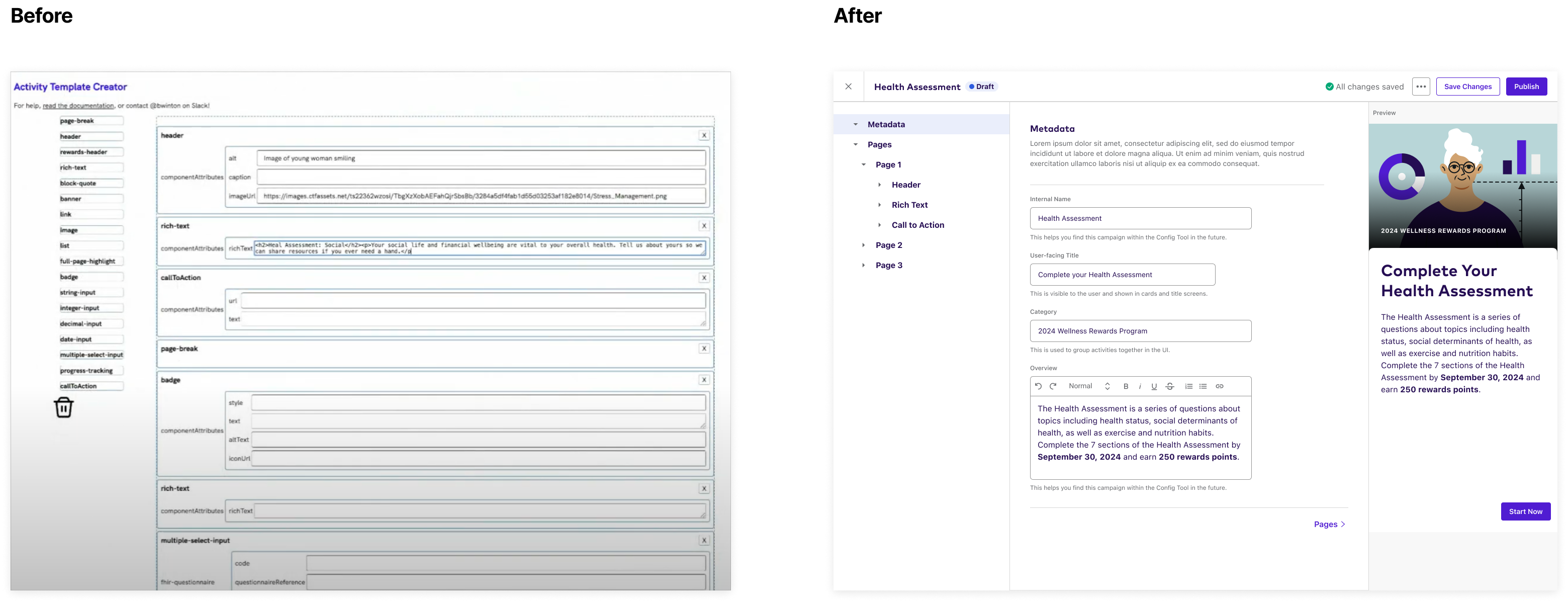
League's goal was to enable clients to scale efficiently and work autonomously. However, the existing configuration process was fragmented, requiring technical expertise, slowing down deployments, and impacting client satisfaction. Our objective: build a self-service platform that reduced reliance on internal teams.
My Role & Team
As Lead Designer in the Content & Configuration Tools pod, I:
- Designed the configuration interface, reducing setup time by 40%.
- Conducted user research & usability testing.
- Worked with a Product Manager & developers, reporting to the Director of Product Design.
Design Process
Discovery
Conducted user research through interviews with internal teams to identify pain points in the existing configuration process.
Ideation
Developed a scalable information architecture and task flows to simplify configuration and enhance usability.
Validation
Tested prototypes with users, gathering insights to refine navigation, preview functionality, and overall experience.
Implementation
Collaborated closely with developers to align on design specifications and ensure a seamless build process.
Discovery
Conducted user research: Interviewed 9 primary users across 5 internal teams to identify pain points. Key Findings:
- Dependence on coding slowed adoption.
- No preview/validation before publishing led to errors.

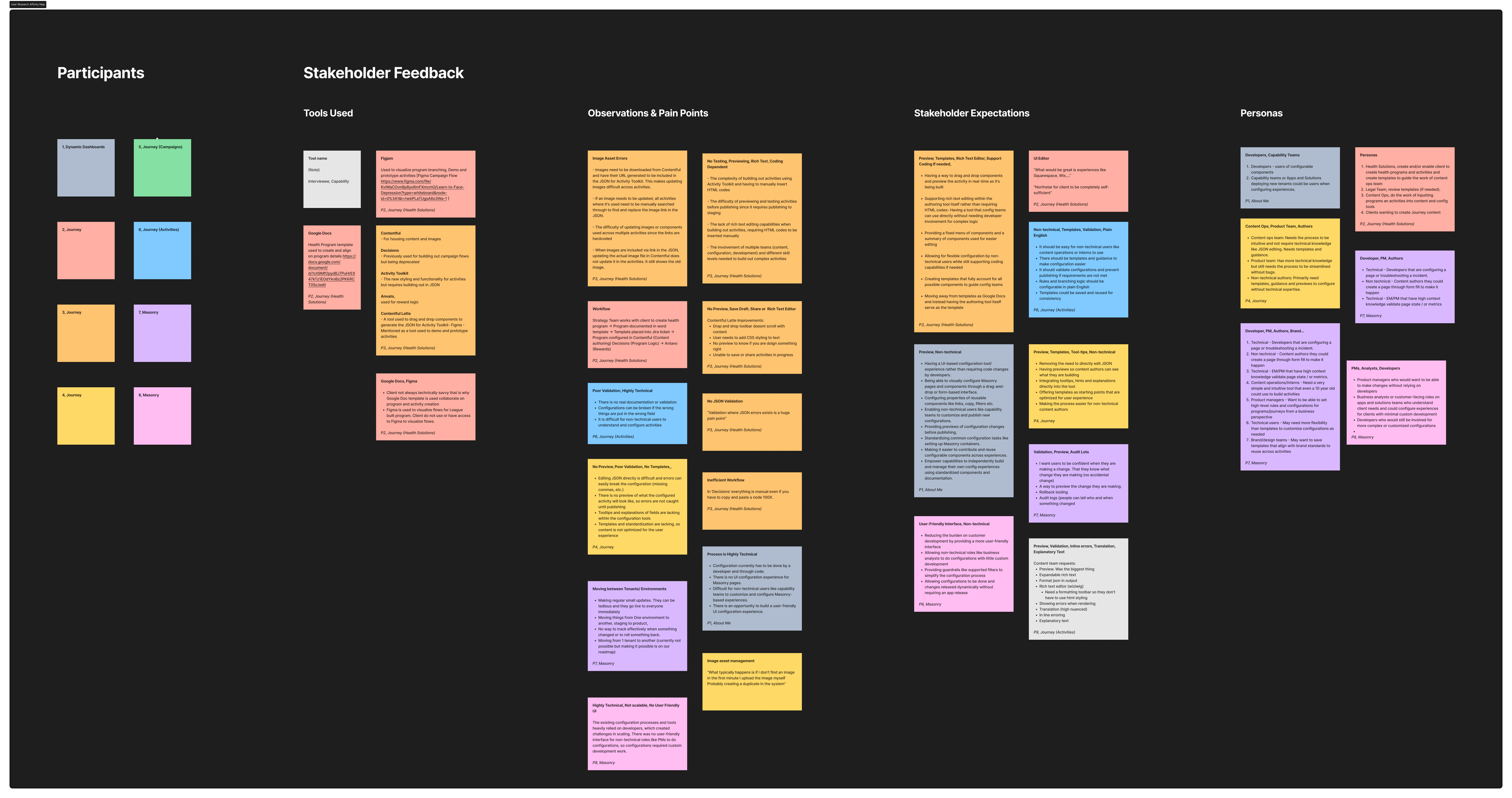
Affinity Map of user research insights collected during the discovery phase
Ideation
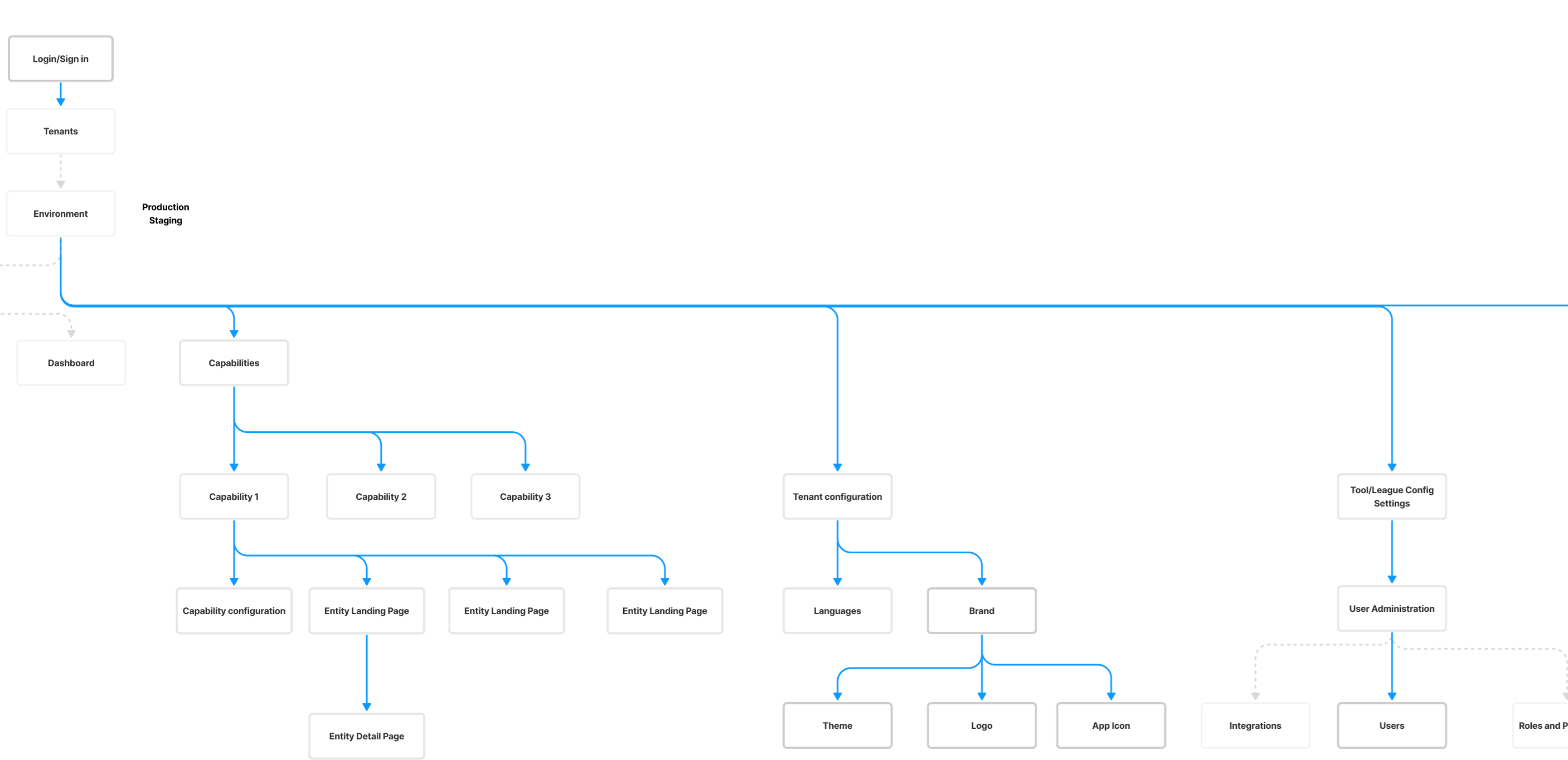
Information Architecture: Created a scalable global framework supporting
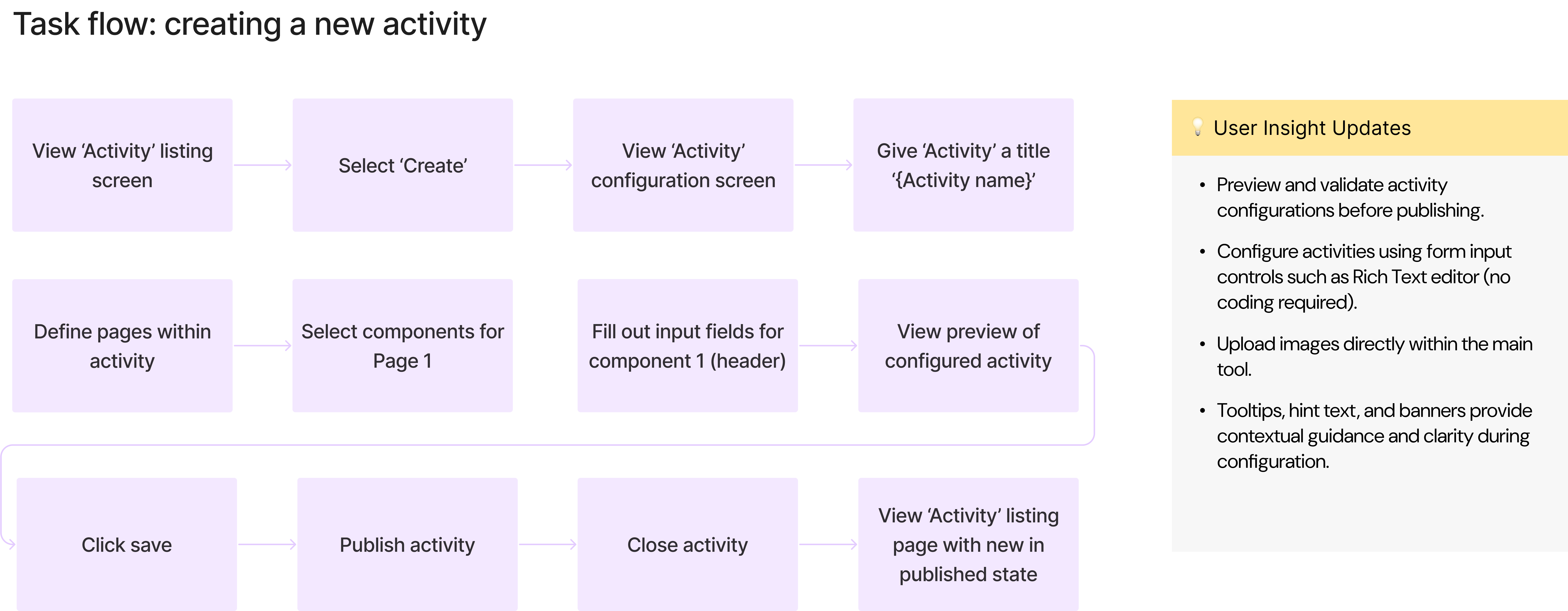
Task Flow Creation: Focused on the 'Create & Edit a Rewards Activity' use
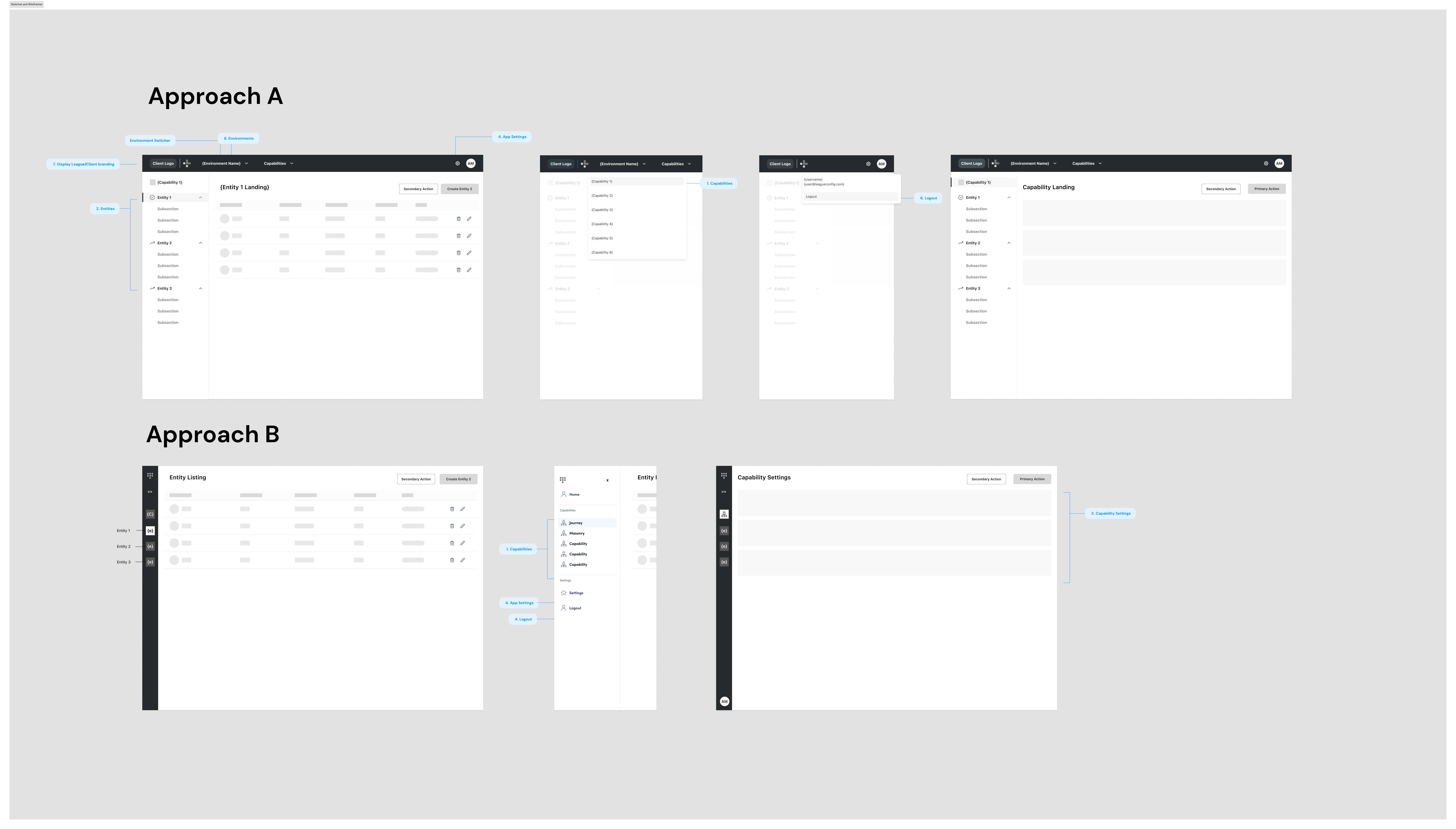
UI Exploration: Used whiteboarding and Figma to test navigation & interaction
Validation
Prototype Testing & Feedback Sessions
- Liked: Live preview & helper text.
- Valuable: Rich-text editor for no-code configuration. Actionable
- Users wanted collapsible navigation trees.
- The save confirmation approach was unclear.
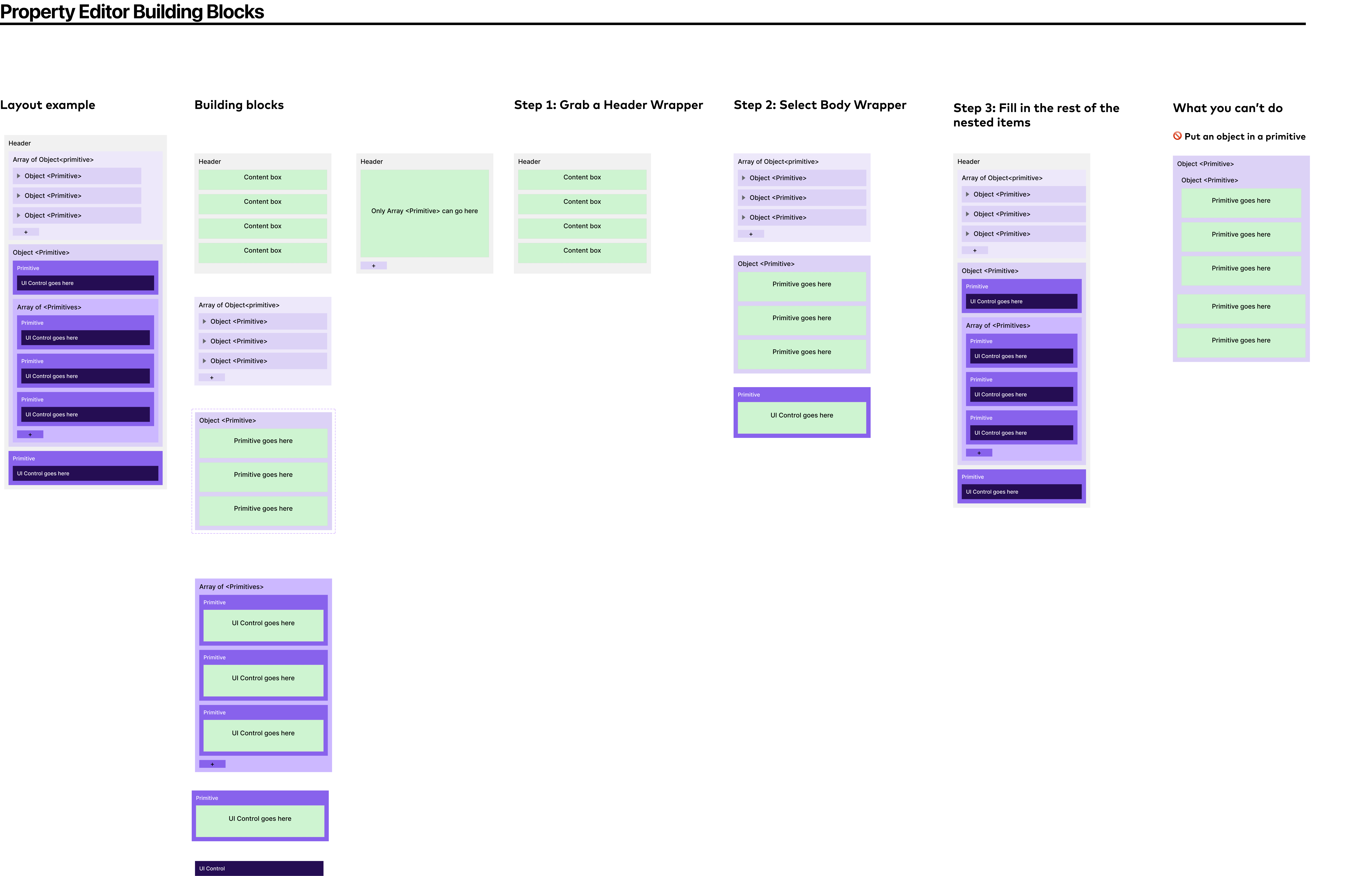
- Preference for Preview component to be independent from Property Editor.
Usability Testing Iterations:
- Initially tested two navigation layouts: Sidebar vs. Card-Based.
- 80% of testers preferred the Sidebar Layout, leading to refinements.

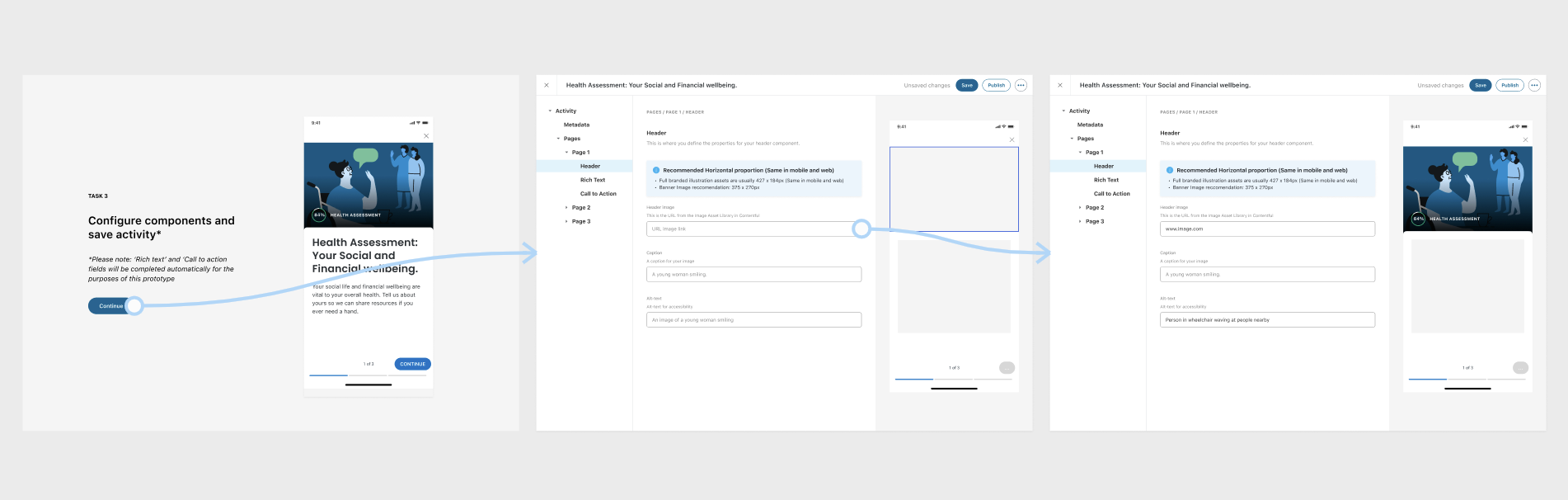
Image of prototype from user testing
Implementation
Collaborated with Developers: Ensured alignment on specifications. Created Documentation & Guides: Supported onboarding for internal users.
Impact & Results
40% reduction in admin setup time Improved adoption by non-technical users Scalable framework for future expansion

Next Steps & Future Enhancements
- Templates for streamlined content creation.
- Enhanced validation in Object Tree for error prevention.
- Asset management system to reduce duplication.
Conclusion
The League Console transformed the configuration process, empowering business users with autonomy while improving efficiency & reducing technical barriers. This project reinforced my passion for designing intuitive, scalable, and user-centered enterprise tools.